Как создать макет сайта и передать в разработку?

Существует несколько подходов к созданию макета сайта в зависимости от предпочтений и опыта веб-дизайнера. Данный процесс может быть описан следующим образом:
Определить цель и задачи сайта: перед тем как начать создавать макет, необходимо понимать, для чего сайт будет использоваться и какие функции и задачи он должен выполнять.
Составить структуру сайта: определить, какие страницы будут на сайте, и как они будут связаны между собой. Важно разработать структуру сайта так, чтобы пользователь мог легко найти необходимую информацию.
Создать эскизы макета: начать с грубого эскиза макета на бумаге, чтобы определить основные элементы дизайна, такие как:
- шапка сайта;
- меню;
- контентная область;
- подвал сайта.
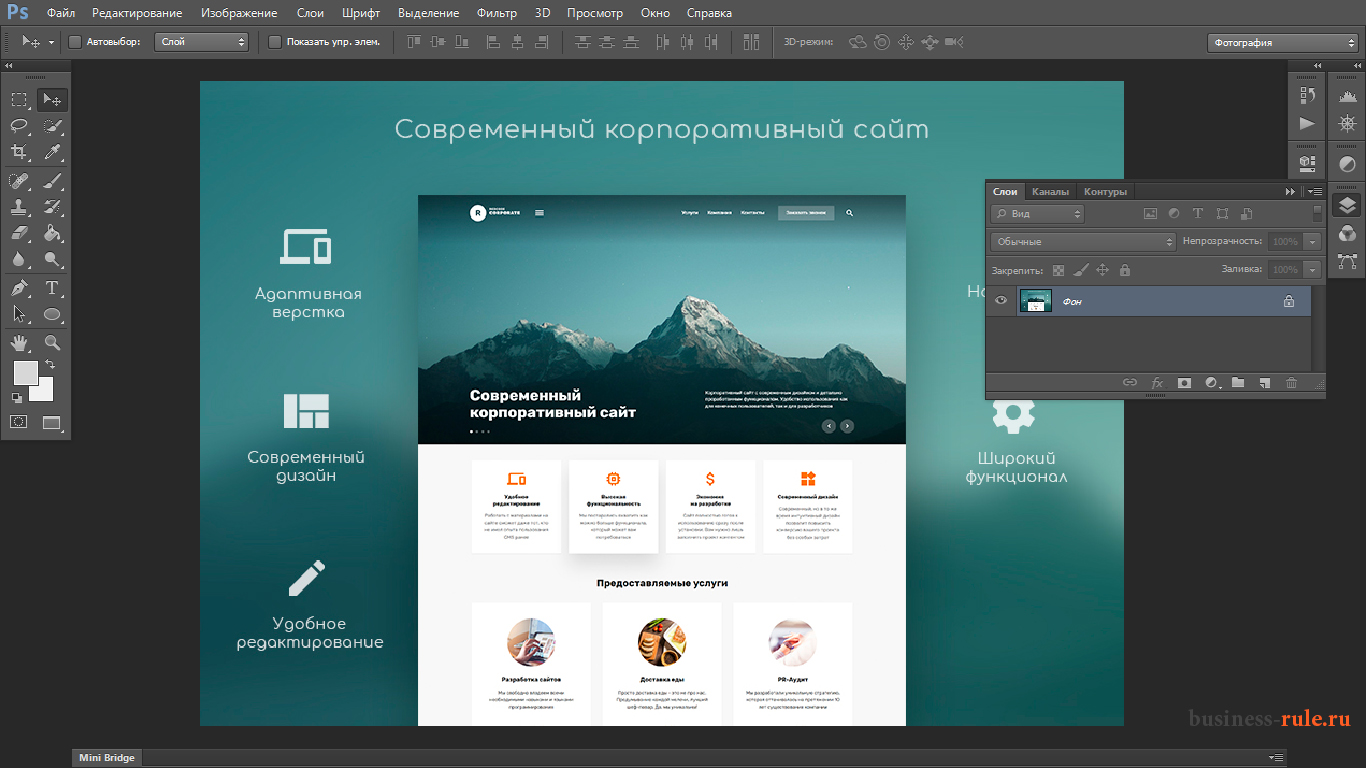
Создать дизайн макета: с использованием специальных программ, таких как Adobe Photoshop или Sketch, создать макет сайта, в котором будут отображены все элементы дизайна, цветовые схемы, шрифты, изображения и другие элементы. Создать прототип: прототип - это интерактивный макет сайта, позволяющий пользователям проверить функциональность и навигацию сайта.

Тестирование и оптимизация: провести тестирование макета сайта на различных устройствах и браузерах, чтобы убедиться, что он выглядит и работает корректно.
Важно понимать, что создание макета сайта - это сложный и кропотливый процесс, требующий знаний и опыта веб-дизайнера. Если нет достаточного опыта, можно обратиться к профессиональному веб-дизайнеру, чтобы он помог создать макет сайта.
Далее макет сайта передается разработчикам, которые должны провести следующие процедуры:
Разработать адаптивный дизайн: сегодня большинство пользователей приходят на сайт с мобильного устройства, поэтому важно, чтобы сайт был адаптирован под разные размеры экранов и устройства. Для этого можно использовать responsive design - технологию, которая позволяет автоматически подстраивать размеры и расположение элементов на сайте под разные устройства.
Создать структуру контента: создать структуру контента для каждой страницы сайта, определить заголовки, подзаголовки, текст, изображения, видео и другие элементы контента. Важно создавать контент так, чтобы он был легко воспринимаемым для пользователей и помогал им быстро отыскать необходимую информацию.
Учитывать SEO: оптимизировать макет сайта для поисковых систем, учитывая ключевые слова, заголовки и описания страниц. Хорошо продуманный макет сайта с учетом SEO поможет увеличить видимость сайта в поисковой системе и привести больше трафика на сайт.
Тестирование пользовательского опыта: провести тестирование пользовательского опыта, чтобы убедиться, что пользователи могут легко отыскать нужную информацию на сайте, используя навигацию и другие элементы дизайна.
Оптимизация производительности: провести оптимизацию сайта, чтобы ускорить его загрузку и улучшить производительность. Это может включать в себя уменьшение размера изображений, минимизацию CSS и JS файлов, использование кэширования и другие методы оптимизации.
Запуск сайта: после того, как макет сайта готов, провести окончательное тестирование и запустить сайт. Важно убедиться, что все элементы работают корректно и сайт полностью готов к работе.

Обновление и поддержка: сайт нуждается в регулярном обновлении и поддержке, чтобы он оставался актуальным и работал без сбоев. Для этого нужно включить в план регулярное обновление контента, исправление ошибок и обновление безопасности.
Создание макета требует тщательного планирования и продуманности. Хорошо разработанный макет сайта поможет создать удобный и привлекательный интерфейс для пользователей, а также повысит конверсию и улучшит пользовательский опыт.
Важно учитывать потребности и предпочтения целевой аудитории при разработке макета сайта, а также следовать современным тенденциям в дизайне и использовать технологии, которые помогут улучшить производительность и SEO сайта.
Окончательный успех сайта зависит не только от разработки макета, но и от его регулярного обновления и поддержки, поэтому необходимо уделять должное внимание и этим аспектам.